Mengenal User Interface (UI) : Pengertian, Kegunaan dan Contohnya
UI atau User Interface adalah semua bagian dari suatu sistem komputer atau perangkat lunak yang dapat digunakan oleh pengguna. Pengguna dapat berinteraksi dengan sistem tersebut melalui antarmuka yang disediakan. User Interface berperan penting dalam menghubungkan antara manusia dan mesin.

Apa itu User Interface (UI)?
User Interface (UI) adalah tampilan visual dari suatu aplikasi atau perangkat lunak. Hal ini berfungsi untuk mempermudah pengguna dalam berinteraksi dengan sistem tersebut. UI mencakup elemen-elemen seperti tombol, ikon, teks, gambar, dan lain-lain yang dapat digunakan oleh pengguna untuk memanipulasi atau memasukkan data ke dalam sistem.
Kelebihan User Interface (UI)
1. Memudahkan pengguna dalam berinteraksi dengan sistem komputer atau perangkat lunak.
2. User Interface yang baik dapat meningkatkan efisiensi dan produktivitas pengguna.
3. Interface yang menarik dan intuitif dapat meningkatkan pengalaman pengguna.
Kekurangan User Interface (UI)
1. User Interface yang kompleks dapat membingungkan dan menyulitkan pengguna.
2. Kesalahan dalam desain UI dapat mengakibatkan pengguna kesulitan dalam menggunakan sistem tersebut.
3. Perubahan pada UI yang terlalu sering dapat membingungkan pengguna yang sudah terbiasa dengan versi sebelumnya.
Cara Membuat User Interface (UI)
1. Tentukan tujuan utama dari sistem atau aplikasi yang akan dirancang.
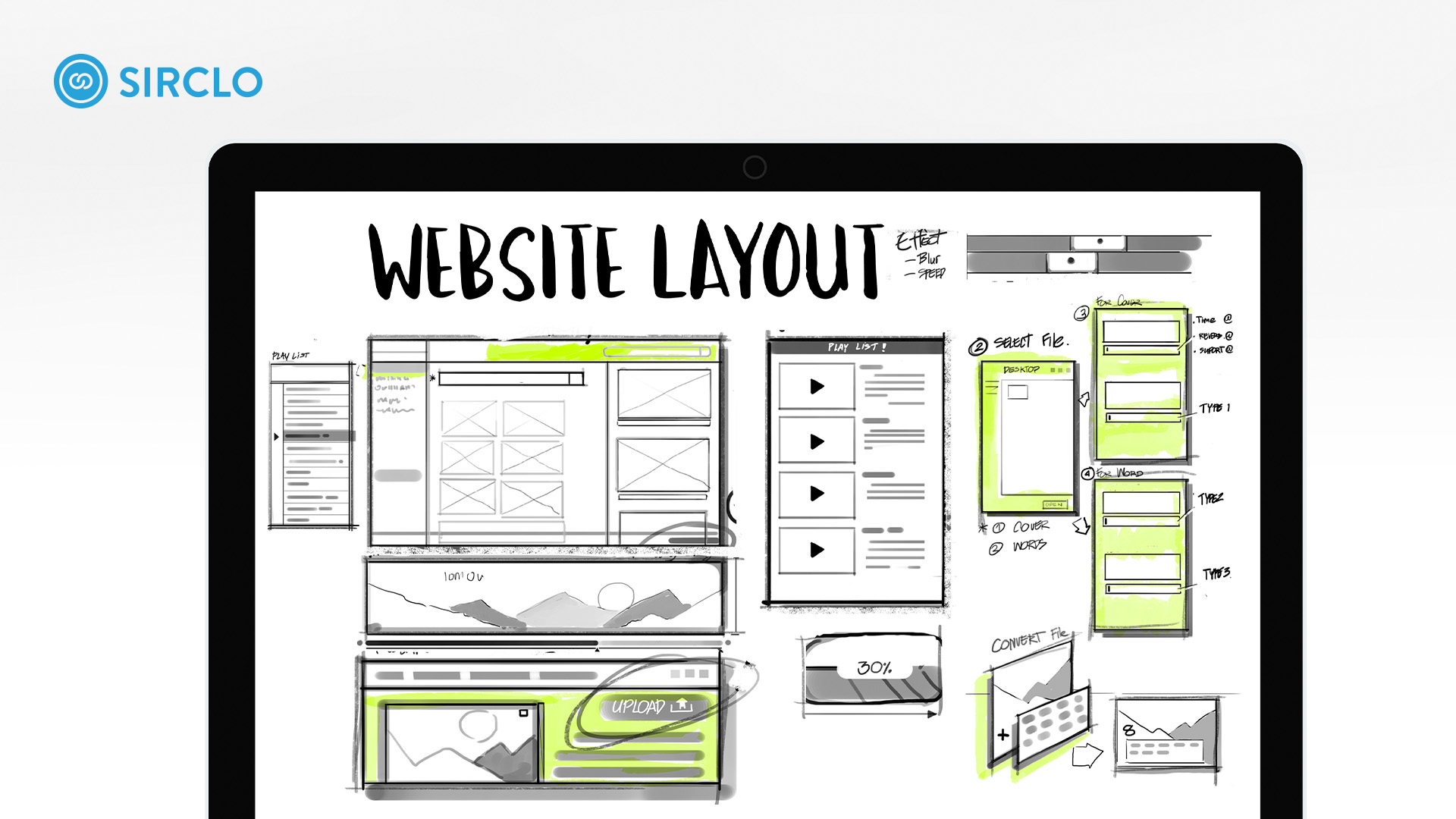
2. Buatlah sketsa atau wireframe dari tampilan UI yang diinginkan.
3. Gunakan prinsip-prinsip desain yang baik dalam merancang UI, seperti penempatan elemen yang logis, penggunaan warna yang tepat, dan sebagainya.
4. Lakukan percobaan dan pengujian terhadap UI yang telah dirancang untuk memastikan keefektifannya.
5. Perbaiki dan perbarui UI jika diperlukan berdasarkan umpan balik dari pengguna.
Spesifikasi User Interface (UI)
User Interface (UI) dapat memiliki berbagai spesifikasi, tergantung pada kebutuhan dan konteks penggunaan. Beberapa spesifikasi umum yang ada dalam UI antara lain:
1. Resolusi layar: User Interface perlu dirancang agar dapat menyesuaikan dengan berbagai resolusi layar yang digunakan oleh pengguna.
2. Skala: User Interface perlu memiliki ukuran yang tepat, agar dapat dilihat dan diakses dengan nyaman oleh pengguna.
3. Warna: Penggunaan warna yang tepat dalam User Interface dapat mempengaruhi pengalaman pengguna. Warna yang cerah dapat menarik perhatian, sedangkan warna yang lembut dapat memberikan kesan tenang dan rileks.
Merk dan Harga User Interface (UI)
1. Samsung One UI
Samsung One UI adalah antarmuka kustom yang dikembangkan oleh Samsung untuk perangkat-perangkatnya. One UI memiliki desain yang bersih dan minimalis, dengan tampilan yang mudah dinavigasi. Fitur-fitur canggih seperti mode gelap, mode satu tangan, dan lain-lain membuat penggunaan perangkat Samsung menjadi lebih nyaman dan efisien.

Kelebihan Samsung One UI:
– Desain yang bersih dan minimalis
– Fitur-fitur canggih seperti mode gelap dan mode satu tangan
– Navigasi yang mudah
Kekurangan Samsung One UI:
– Beberapa pengguna melaporkan adanya bug atau masalah performa pada beberapa versi One UI
– Tidak semua fitur One UI tersedia pada semua model perangkat Samsung
Cara Menggunakan Samsung One UI:
1. Pastikan perangkat Samsung Anda sudah menggunakan One UI.
2. Ketuk dan geser layar untuk mengakses berbagai menu dan aplikasi.
3. Gunakan fitur-fitur canggih seperti mode gelap dan mode satu tangan untuk pengalaman pengguna yang lebih baik.
4. Sesuaikan pengaturan One UI agar sesuai dengan preferensi Anda.
5. Jelajahi berbagai aplikasi dan fitur yang tersedia dalam One UI.
6. Jika mengalami masalah atau kesulitan, kunjungi situs web resmi Samsung untuk mendapatkan bantuan dan dukungan.
Spesifikasi Samsung One UI:
1. Kompatibilitas: Samsung One UI kompatibel dengan berbagai model perangkat Samsung, mulai dari smartphone hingga tablet.
2. Tampilan: One UI memiliki tampilan yang bersih, minimalis, dan mudah dinavigasi.
3. Fitur-fitur: One UI memiliki fitur-fitur canggih seperti mode gelap, mode satu tangan, dan sebagainya.
Harga Samsung One UI:
Samsung One UI merupakan antarmuka yang disertakan secara gratis pada perangkat-perangkat Samsung. Anda tidak perlu membayar tambahan untuk menggunakan antarmuka ini.
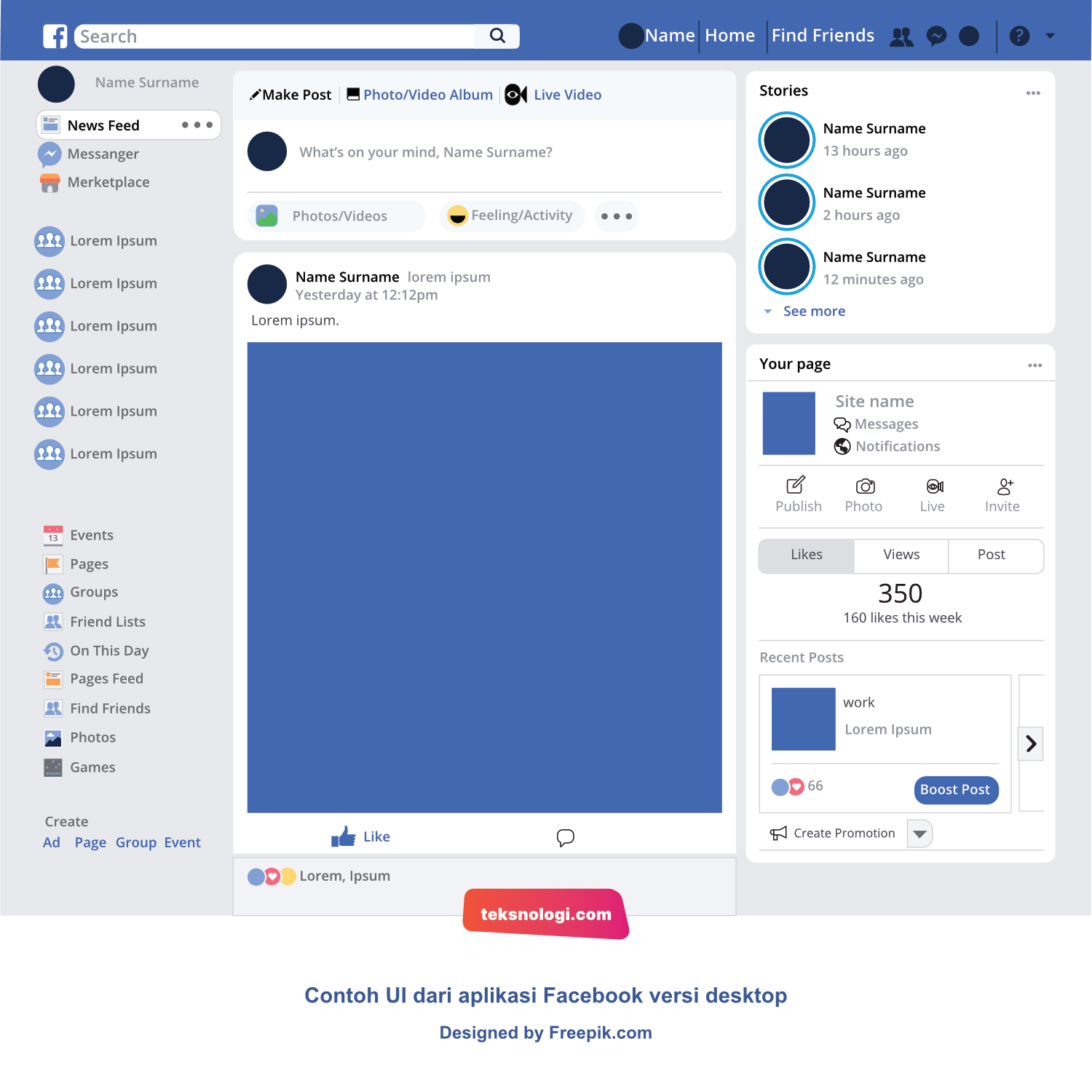
2. Contoh Desain User Interface Template
Desain User Interface (UI) template dapat menjadi referensi bagi para desainer untuk menciptakan tampilan yang menarik dan fungsional. Berikut adalah beberapa contoh desain User Interface template:

Apa itu User Interface Template?
User Interface Template adalah sebuah pola atau kerangka yang digunakan sebagai awal dalam merancang tampilan User Interface. Template ini sudah memiliki struktur dan elemen dasar, sehingga desainer dapat menggunakannya sebagai dasar dalam menciptakan tampilan yang diinginkan.
Kelebihan User Interface Template:
1. Mempermudah proses desain UI
2. Memberikan inspirasi bagi desainer
3. Menghemat waktu dalam merancang UI
Kekurangan User Interface Template:
1. Kemungkinan terdapat kesamaan desain dengan template lain
2. Terbatasnya kreativitas desainer dalam merancang UI
3. Tidak semua template cocok untuk semua jenis aplikasi atau perangkat
Cara Menggunakan User Interface Template:
1. Pilih template yang sesuai dengan jenis aplikasi atau perangkat yang akan dirancang.
2. Modifikasi template sesuai dengan kebutuhan dan preferensi pengguna.
3. Tambahkan elemen-elemen tambahan yang tidak ada pada template untuk membuat tampilan yang lebih unik dan menarik.
4. Lakukan pengujian terhadap tampilan UI yang telah dirancang untuk memastikan keefektifannya.
5. Perbaiki dan perbarui UI jika diperlukan berdasarkan umpan balik dari pengguna.
Spesifikasi User Interface Template:
User Interface Template dapat memiliki berbagai spesifikasi, tergantung pada jenis aplikasi atau perangkat yang akan dirancang. Beberapa spesifikasi umum yang ada dalam UI template antara lain:
1. Tampilan: Template dapat memiliki tampilan yang beragam, mulai dari tampilan yang bersih dan minimalis hingga tampilan yang lebih kompleks dan bergaya.
2. Struktur: Template memiliki struktur dasar yang dapat disesuaikan dengan kebutuhan pengguna.
3. Elemen: Template memiliki elemen-elemen dasar seperti tombol, ikon, teks, dan lain-lain yang dapat digunakan dalam merancang tampilan UI.
Harga User Interface Template:
Ada banyak sumber yang menyediakan User Interface Template secara gratis, seperti situs web desain atau forum komunitas desainer. Namun, ada juga sumber yang menyediakan template berbayar dengan harga yang bervariasi.
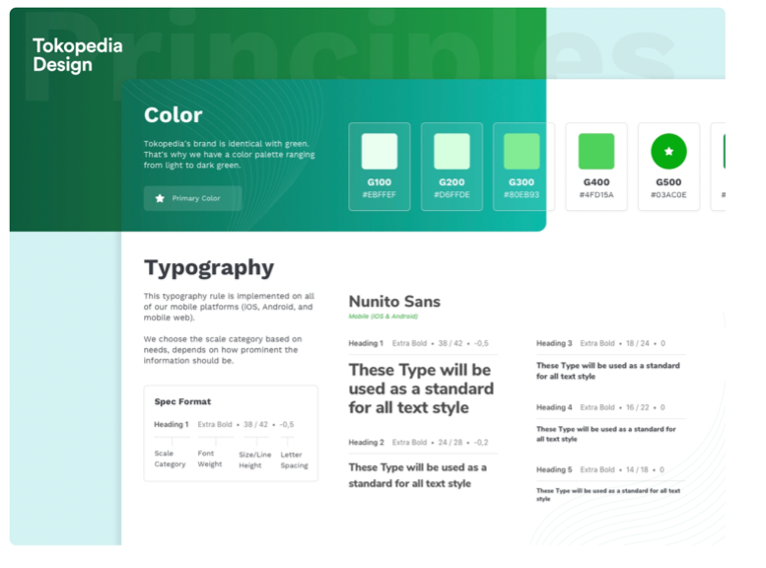
3. Mengenal Design System dalam Mendesain Produk Digital

Apa itu Design System?
Design System adalah kumpulan prinsip-prinsip, panduan, dan elemen desain yang digunakan dalam merancang produk digital. Design System membantu memastikan konsistensi dan koherensi dalam tampilan dan interaksi antar elemen UI dalam suatu produk digital.
Kelebihan Design System:
1. Memastikan konsistensi dalam tampilan dan interaksi antar elemen UI dalam suatu produk digital
2. Meningkatkan efisiensi dan produktivitas bagi tim desain
3. Memudahkan pengembangan dan pemeliharaan produk digital
Kekurangan Design System:
1. Memerlukan waktu dan upaya untuk membuat dan memelihara Design System
2. Menyulitkan perubahan atau variasi desain yang tidak sesuai dengan Design System
3. Tergantung pada kepatuhan tim desain terhadap Design System
Cara Membuat Design System:
1. Tentukan prinsip-prinsip desain yang ingin dijadikan sebagai pedoman dalam Design System.
2. Buatlah library atau komponen desain yang mencakup elemen-elemen UI yang sering digunakan dalam produk digital.
3. Gunakan sistem tata letak, warna, tipografi, dan ikon yang konsisten dalam Design System.
4. Dokumentasikan Design System dan bagikan kepada tim desain dan pengembangan.
5. Lakukan pengujian terhadap Design System untuk memastikan konsistensi dan keefektifannya.
6. Perbaiki dan perbarui Design System jika diperlukan berdasarkan umpan balik dari pengguna.
Spesifikasi Design System:
Design System dapat memiliki berbagai spesifikasi, tergantung pada jenis produk digital yang akan dirancang. Beberapa spesifikasi umum yang ada dalam Design System antara lain:
1. Prinsip desain: Design System mencakup prinsip-prinsip desain yang diterapkan dalam produk digital.
2. Komponen desain: Design System berisi library atau komponen desain yang mencakup elemen-elemen UI yang sering digunakan dalam produk digital.
3. Sistem tata letak: Design System menggunakan sistem tata letak yang konsisten untuk elemen-elemen UI dalam produk digital.
Dalam mendesain produk digital, pengguna dapat memilih User Interface (UI) yang sesuai dengan kebutuhan dan preferensi mereka. Samsung One UI, User Interface template, dan Design System adalah contoh-contoh solusi yang dapat digunakan untuk menciptakan tampilan yang menarik dan fungsional. Dengan memahami apa itu UI, kelebihan dan kekurangan UI, cara membuat UI, spesifikasi UI, serta merk dan harga UI yang ada, pengguna dapat membuat keputusan yang lebih baik dalam memilih UI yang sesuai dengan kebutuhan dan preferensi mereka.
